WordPress Page Speed Optimization With Free & Premium Tools in 2024
- kaziramjan
- 8 Comments
In today’s fast-paced digital world, the speed of your WordPress website can have a significant impact on user experience, search engine rankings, and ultimately your website’s success. PageSpeed in WordPress refers to how fast your website’s pages load for visitors, which includes the time it takes for content to appear on the screen after a user clicks a link or types in a URL. A faster-loading website can improve user engagement, reduce bounce rates, and increase conversions. However, PageSpeed can be affected by various factors such as website design, hosting quality, use of themes and plugins, image optimization, and content delivery network (CDN) usage. Optimizing these factors can help improve your WordPress site’s PageSpeed, leading to better user engagement, higher search engine rankings, and better overall performance. With various tools available to measure and optimize PageSpeed, it is essential to prioritize PageSpeed in WordPress website optimization to ensure a seamless user experience and website success.
Table of Contents
- 1 What is page speed in WordPress?
- 2 WordPress speed optimization
- 2.1 Use a fast and reliable hosting provider
- 2.2 Use a lightweight and optimized theme
- 2.3 Minimize the use of plugins and use only essential ones
- 2.4 Optimize images for the web by compressing them
- 2.5 Use a content delivery network (CDN)
- 2.6 Use caching to reduce server load and speed up the site
- 2.7 Minimize HTTP requests by using fewer scripts and stylesheets
- 2.8 Optimize your WordPress database
- 2.9 Use a lazy loading technique for images and videos
- 2.10 Use a lazy loading technique for images and videos
- 2.11 Implement Gzip compression for faster data transfer
- 3 WP page speed optimization with free Plugins:
- 4 WP page speed optimization with Premium Tools:
What is page speed in WordPress?
PageSpeed in WordPress refers to the measure of how fast your website’s pages load for visitors. This includes how quickly the site’s content, such as text, images, and videos, appears on the screen after a user clicks on a link or types in a URL. A faster-loading website provides a better user experience, which can improve engagement, reduce bounce rates, and ultimately help to increase conversions.
PageSpeed is influenced by various factors such as hosting quality, website design, use of themes and plugins, image optimization, content delivery network (CDN), and many others. Optimizing these factors can help improve your WordPress site’s PageSpeed, leading to better user engagement, higher search engine rankings, and better overall performance.
There are various tools available that can help you measure your WordPress site’s PageSpeed, such as Google’s PageSpeed Insights, GTmetrix, Pingdom, and others. These tools provide valuable insights and recommendations to help you optimize your site’s performance and improve its PageSpeed.
WordPress speed optimization
WordPress speed optimization refers to the process of improving the speed and performance of your WordPress website. A faster-loading website can provide a better user experience, improve search engine rankings, reduce bounce rates, and increase conversions.
Here are some tips for WordPress speed optimization:
Use a fast and reliable hosting provider
Here are some tips for using a fast and reliable hosting provider for your WordPress website:
- Choose a hosting provider that specializes in WordPress hosting
- Look for a provider that offers fast page load speeds and high uptime guarantees
- Choose a hosting plan that is suitable for your website’s size and traffic requirements
- Ensure that the hosting provider uses solid-state drives (SSDs) instead of traditional hard drives as they offer faster read and write speeds
- Consider a hosting provider that offers a content delivery network (CDN) to speed up your website’s load time for visitors in different locations
- Look for a provider that offers automatic backups and updates to ensure the security and reliability of your website
- Check the provider’s customer support options and ensure they offer timely and reliable support in case of any issues or problems.
By choosing a fast and reliable hosting provider, you can ensure that your website performs well and provides a great user experience for your visitors.
Use a lightweight and optimized theme
Here are some tips for using a lightweight and optimized theme for your WordPress website:
- Choose a theme that is designed for speed and performance
- Look for a theme that is lightweight and doesn’t include unnecessary features or functionalities
- Ensure that the theme is optimized for search engine optimization (SEO) to improve your website’s visibility in search results
- Check that the theme is compatible with the latest version of WordPress and essential plugins
- Look for a theme that is easy to customize and offers a range of customization options
- Consider using a premium theme that offers better support and frequent updates
- Avoid using a theme that is bloated with large images, videos, or scripts that slow down your website’s performance.
One example of a lightweight and optimized theme is Astra. Astra is a popular WordPress theme that is designed for speed and performance. It is lightweight and highly customizable, making it an excellent choice for creating fast and professional-looking websites. It offers a range of customization options, including pre-designed templates, layouts, and color schemes. Astra is also optimized for SEO, accessibility, and compatibility with popular page builders such as Elementor and Beaver Builder. Additionally, Astra is frequently updated and offers excellent customer support.
Minimize the use of plugins and use only essential ones
Minimizing the use of plugins and using only essential ones is an essential aspect of WordPress speed optimization. Here are some tips to help you do this:
- Regularly review your plugins and delete any unused or unnecessary ones.
- Use only well-coded, lightweight plugins that don’t slow down your website’s performance.
- Avoid using plugins that duplicate built-in WordPress functionalities.
- Choose plugins that are frequently updated and have good reviews and ratings.
- Combine multiple functionalities into a single plugin whenever possible to minimize the number of plugins installed.
- Use code snippets or custom functions in your theme’s functions.php file instead of installing a plugin for small tasks.
- Be cautious of plugins that add external resources, such as scripts or stylesheets, to your website, as they can slow down the site.
By minimizing the use of plugins and using only essential ones, you can reduce the number of requests made to the server and improve your website’s speed and performance. It is essential to regularly review your plugins and ensure that they are well-coded and up-to-date to maintain your website’s speed and reliability.
Optimize images for the web by compressing them
Optimizing images for the web by compressing them is an essential aspect of WordPress speed optimization. Here are some tips to help you do this:
- Use high-quality images that are appropriately sized for your website’s layout and design.
- Compress images using tools like Photoshop, ImageOptim, or TinyPNG before uploading them to your website.
- Use a plugin like Smush or Imagify to compress images automatically as they are uploaded to your website.
- Enable lazy loading for images to ensure that they are loaded only when they are visible on the screen.
- Serve images using a content delivery network (CDN) to reduce the load on your server and speed up your website.
- Use the correct file format for images, such as JPEG for photographs and PNG for graphics.
- Optimize the alt text for images to improve accessibility and SEO.
By optimizing images for the web by compressing them, you can significantly reduce the size of your website’s pages and improve the load time for visitors. It is essential to use high-quality images that are appropriately sized and optimized for the web to maintain the quality of your website’s design and ensure a great user experience.
Use a content delivery network (CDN)
Using a content delivery network (CDN) is an effective way to improve the speed and performance of your WordPress website. A CDN works by storing your website’s static assets, such as images, scripts, and stylesheets, on a global network of servers. When a visitor requests your website, the assets are served from the nearest server, reducing the time it takes to load the page.
Here are some tips for using a CDN:
- Choose a CDN provider that offers a global network of servers to ensure that your content is delivered quickly to visitors worldwide.
- Configure your CDN to cache your website’s static assets for a longer period to reduce the number of requests made to your server.
- Ensure that your CDN supports HTTP/2 and SSL to improve security and performance.
- Test your website’s speed and performance before and after implementing a CDN to measure the improvement.
- Choose a CDN provider that offers a user-friendly control panel to manage your account and monitor your website’s performance.
- Monitor your CDN’s performance regularly to ensure that it is functioning correctly and delivering content quickly to visitors.
- Be cautious of using a free CDN service, as they may not offer the same level of performance and reliability as paid services.
By using a content delivery network (CDN), you can significantly improve your website’s speed and performance, reduce the load on your server, and provide a better user experience for your visitors.
Use caching to reduce server load and speed up the site
Using caching is a crucial aspect of WordPress speed optimization, and it can significantly reduce the load on your server and speed up your website. Caching works by storing frequently requested data, such as web pages, images, and scripts, in temporary storage (cache) so that they can be quickly retrieved without being regenerated each time a visitor requests the same data.
Here are some tips for using caching:
- Install a caching plugin such as WP Fastest Cache, W3 Total Cache, or WP Super Cache to improve your website’s speed and performance.
- Configure your caching plugin to cache web pages, images, scripts, and other static assets for a longer period to reduce the number of requests made to your server.
- Use browser caching to store frequently accessed content locally on visitors’ devices, reducing the need to request the same data repeatedly.
- Enable object caching to store frequently accessed data in memory, reducing the time it takes to retrieve the data from your database.
- Use a content delivery network (CDN) to cache your website’s static assets on a global network of servers, reducing the load on your server and speeding up content delivery to visitors.
- Test your website’s speed and performance before and after implementing caching to measure the improvement.
- Monitor your website’s performance regularly to ensure that your caching settings are optimized for your website’s traffic and usage patterns.
By using caching, you can reduce the load on your server, speed up your website, and provide a better user experience for your visitors. It is essential to choose a caching plugin that is well-coded, easy to use, and compatible with your website’s configuration.
Minimize HTTP requests by using fewer scripts and stylesheets
Minimizing HTTP requests is an effective way to improve the speed and performance of your WordPress website. HTTP requests are made when a web page loads, and they can slow down the load time if there are too many requests. One way to reduce HTTP requests is to use fewer scripts and stylesheets.
Here are some tips to help you minimize HTTP requests:
- Combine multiple CSS and JavaScript files into a single file using a plugin like WP Minify or Fast Velocity Minify.
- Use inline CSS and JavaScript where possible to reduce the number of external requests.
- Remove any unnecessary scripts and stylesheets that are not essential to your website’s design or functionality.
- Use a content delivery network (CDN) to serve static assets, such as scripts and stylesheets, to reduce the number of requests made to your server.
- Minify CSS and JavaScript files using a plugin like Autoptimize or WP Super Minify to reduce the file size and improve load times.
- Use a lightweight WordPress theme that requires fewer scripts and stylesheets to load.
- Test your website’s speed and performance regularly to ensure that changes to your scripts and stylesheets are not negatively impacting load times.
By minimizing HTTP requests, you can improve the speed and performance of your WordPress website, reduce the load on your server, and provide a better user experience for your visitors. It is essential to be selective in which scripts and stylesheets you use, and to optimize them for performance to ensure that your website loads quickly and efficiently.
Optimize your WordPress database
Optimizing your WordPress database is an essential step in improving the speed and performance of your website. Over time, your database can become cluttered with unused data, such as post revisions, spam comments, and expired transients, which can slow down your website. Optimizing your database involves removing unnecessary data and optimizing the database structure to improve performance.
Here are some tips for optimizing your WordPress database:
- Use a plugin like WP-Optimize, WP-Sweep, or WP-DBManager to optimize your database.
- Remove post revisions, spam comments, and expired transients to free up space and reduce the size of your database.
- Optimize your database tables to improve performance by defragmenting or repairing them.
- Disable or limit post revisions to reduce the amount of data stored in your database.
- Use a caching plugin to store frequently accessed data in memory, reducing the need to access the database.
- Regularly back up your database to ensure that you can recover your data in case of a problem.
- Monitor your website’s performance regularly to ensure that your database is optimized and functioning correctly.
By optimizing your WordPress database, you can improve the speed and performance of your website, reduce the load on your server, and provide a better user experience for your visitors. It is important to be cautious when optimizing your database and to back up your data regularly to avoid losing any important information.
Use a lazy loading technique for images and videos
Lazy loading is a technique used to improve the performance and speed of your WordPress website by delaying the loading of images and videos until they are needed. This technique reduces the amount of data that needs to be loaded on a web page, resulting in faster load times and a better user experience.
Here are some tips for implementing lazy loading on your WordPress website:
- Use a plugin like Lazy Load or WP YouTube Lyte to implement lazy loading on your website.
- Configure your plugin to lazy load images and videos on your website.
- Set a placeholder image or color for images and videos that are not yet loaded to improve the user experience.
- Monitor your website’s performance regularly to ensure that lazy loading is working correctly and not negatively impacting load times.
- Use a CDN to serve images and videos to further improve performance and reduce the load on your server.
- Use the optimized image and video formats, such as WebP for images and MP4 for videos, to further reduce file size and improve load times.
- Test your website’s speed and performance regularly to ensure that changes to lazy loading are not negatively impacting load times.
By implementing lazy loading for images and videos on your WordPress website, you can significantly improve the speed and performance of your website, reduce the load on your server, and provide a better user experience for your visitors. It is important to choose a well-coded plugin and to monitor your website’s performance regularly to ensure that lazy loading is working correctly.
Use a lazy loading technique for images and videos
Lazy loading is a technique used to improve the performance and speed of your WordPress website by delaying the loading of images and videos until they are needed. This technique reduces the amount of data that needs to be loaded on a web page, resulting in faster load times and a better user experience.
Here are some tips for implementing lazy loading on your WordPress website:
- Use a plugin like Lazy Load or WP YouTube Lyte to implement lazy loading on your website.
- Configure your plugin to lazy load images and videos on your website.
- Set a placeholder image or color for images and videos that are not yet loaded to improve the user experience.
- Monitor your website’s performance regularly to ensure that lazy loading is working correctly and not negatively impacting load times.
- Use a CDN to serve images and videos to further improve performance and reduce the load on your server.
- Use the optimized image and video formats, such as WebP for images and MP4 for videos, to further reduce file size and improve load times.
- Test your website’s speed and performance regularly to ensure that changes to lazy loading are not negatively impacting load times.
By implementing lazy loading for images and videos on your WordPress website, you can significantly improve the speed and performance of your website, reduce the load on your server, and provide a better user experience for your visitors. It is important to choose a well-coded plugin and to monitor your website’s performance regularly to ensure that lazy loading is working correctly.
Implement Gzip compression for faster data transfer
Gzip compression is a technique used to reduce the size of files transferred between a web server and a browser. By compressing files with Gzip, you can significantly reduce the amount of data that needs to be transferred, resulting in faster load times and improved website performance.
Here are some tips for implementing Gzip compression on your WordPress website:
- Check if your web host already has Gzip compression enabled. Many hosting providers enable this feature by default.
- Use a plugin like W3 Total Cache or WP Fastest Cache to enable Gzip compression on your website.
- Test your website with a tool like GTmetrix or Pingdom Tools to ensure that Gzip compression is working correctly.
- Monitor your website’s performance regularly to ensure that Gzip compression is not negatively impacting load times.
- Use a CDN to serve compressed files to further improve performance and reduce the load on your server.
By implementing Gzip compression on your WordPress website, you can significantly improve the speed and performance of your website, reduce the load on your server, and provide a better user experience for your visitors. It is important to test your website after implementing Gzip compression and monitor its performance regularly to ensure that it is working correctly.
By implementing these tips and techniques, you can significantly improve your WordPress site’s speed and performance. It is essential to regularly monitor and optimize your website’s speed to ensure a smooth user experience and maintain website success.
In WordPress optimization, we have to maintain those things to speed up our website.
WP page speed optimization with free Plugins:
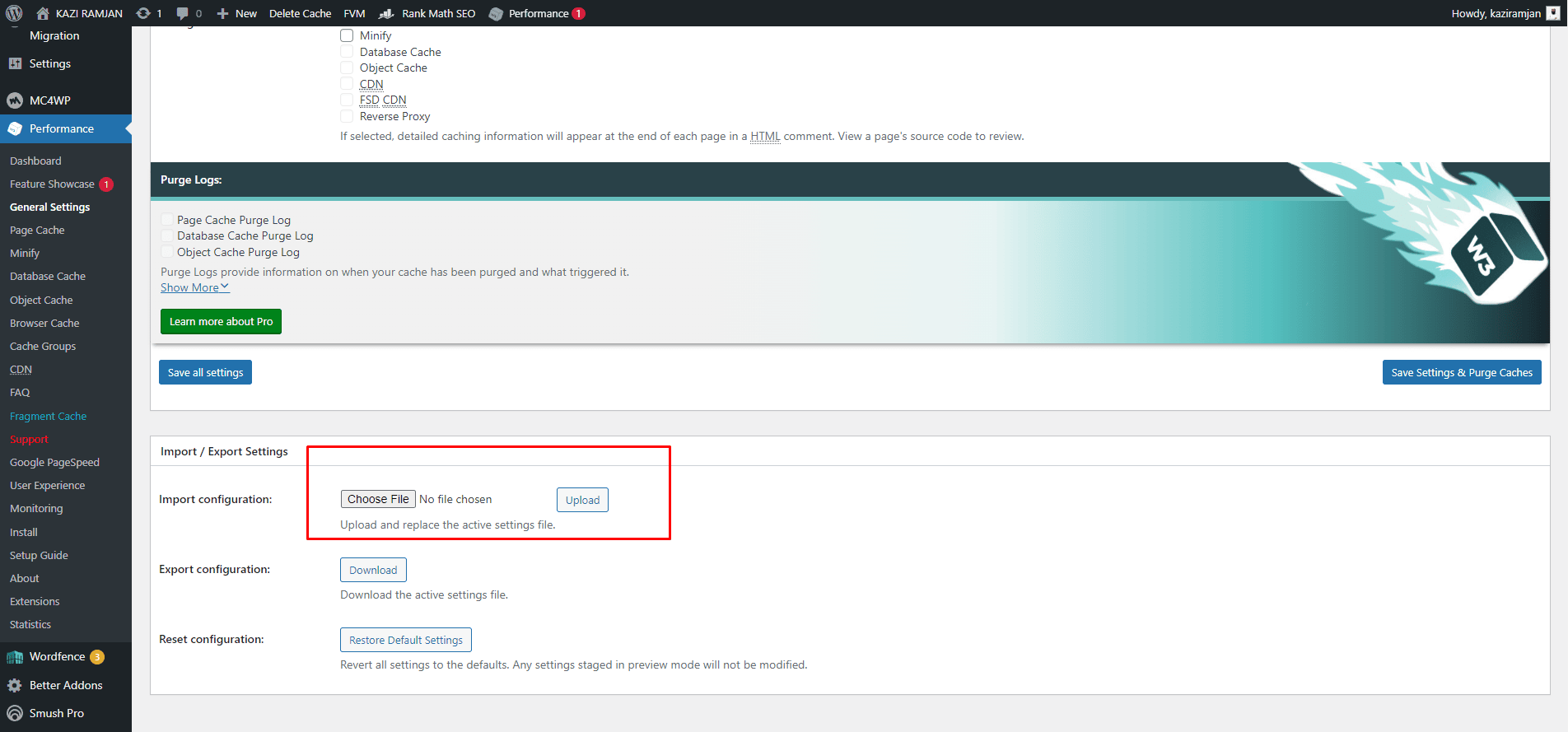
- W3 Total Cache:
Install the W3 Total Cache plugin. Go to plugin settings & upload this (JSON file)
- Speed booster Pack
- Webcraftic Asset Manager
- AdSense Integration:
Install WP Quads plugin
WP page speed optimization with Premium Tools:
By implementing these speed optimization techniques, you can significantly improve the speed and performance of your WordPress website, resulting in a better user experience for your visitors, higher search engine rankings, and ultimately more website traffic and conversions. It is important to regularly test your website’s speed and performance and make adjustments as necessary to ensure that your website is always operating at peak performance.




Visitor
May I simply say what a comfort to discover somebody who genuinely knows what they are talking about over the internet. You actually understand how to bring a problem to light and make it important. More people ought to check this out and understand this side of the story. I cant believe you arent more popular because you surely possess the gift.
kaziramjan
Thanks for your valuable comment, this motivates me now.
Visitor
Everything is very open with a really clear description of the issues. It was definitely informative. Your site is useful. Thank you for sharing!
kaziramjan
You are welcome Stay tuned!
Peter Gustafson
Hey just wanted to give you a quick heads up. The text in your content seem to be running off the screen in Ie.
I’m not sure if this is a format issue or something to do with browser compatibility but I thought I’d post
to let you know. The design look great though! Hope you get the issue resolved soon. Many thanks
kaziramjan
It is fixed now! Thanks for letting me know about this issue.
Deborah King
I like forgathering useful information, this post has got me even more info!
kaziramjan
Thnks, Keep in touch.